
hello!
ᏞUꮇ'Ꮳꭴ. デース!
今回は、『codeタグで綺麗にコードを表示しよう!』っていうお題目で頑張ったんですよ。
軽くググってみたものの・・
出てくるのは「はてな記法のスーパーpre記法」「Markdown記法」が多数。
試しにやってみたけど、さっぱり解らない。
もっと簡単に・・
コピペで出来る方法ないの・・?
あった!!! ( ✧Д✧) カッ!!
今回の 神 はコチラ ▼
アラサーさんが シェアしてくださっている記事内容に従い、
無事、コピペだけで思い通りの コード表示が出来るようになりました!٩(ˊᗜˋ*)و ゥェ~ィ
実際に導入した方法は以下。
「codeを枠で囲う」 ▶ CSSにcodeをコピペで貼り付け
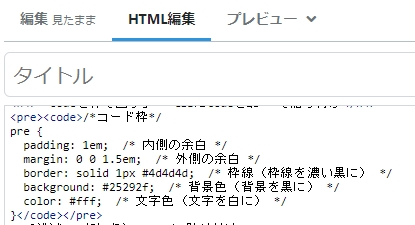
/*コード枠*/
pre {
padding: 1em; /* 内側の余白 */
margin: 0 0 1.5em; /* 外側の余白 */
border: solid 1px #4d4d4d; /* 枠線(枠線を濃い黒に) */
background: #25292f; /* 背景色(背景を黒に) */
color: #fff; /* 文字色(文字を白に) */
}デザイン ▶ カスタマイズ ▶ CSS に貼り付け。
エスケープ処理をしたcodeを記事(HTML)に貼り付ける

上記 ツールサイトの「変換前」ボックスに、表示させたいcodeをコピペ。
オプションは2つとも✅を入れる。
「変換」ボタンを押すと、「変換後」ボックスに エスケープ処理されたcodeが表示される。

記事の「HTML編集」画面に codeを コピペ。
codeをカラフルに表示させる
アラサーさんが シェアしてくださっている記事から1年以上経過しているので、
highlight.jsの サイトデザインが変化していました。
現時点での code取得方法を載せます。

Top画像は上の画像。
本記事を書いている時点での最新バージョンは、11.8.0でした。

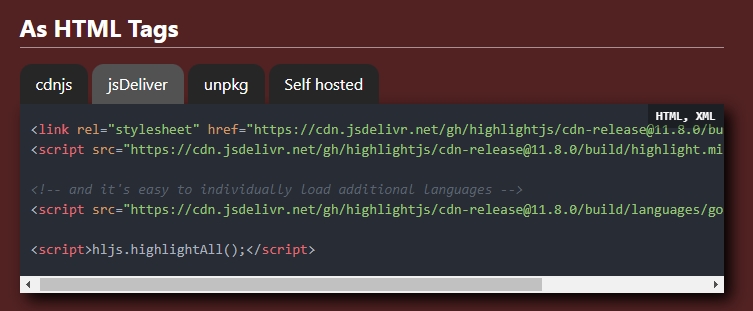
Top ページで スクロールダウンすると、上記のような code配布 ボックスが表示されます。
私は「jsDeliver」を コピーしました。
コピーしたcodeを自分のBlogに貼り付ける
はてなブログの場合は・・
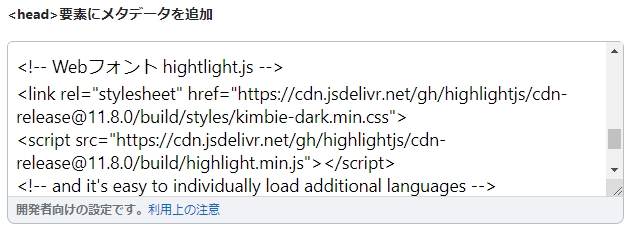
設定 ▶ 詳細設定 ▶ <head>要素にメタデータを追加

余談ですが‥
Blogの カスタマイズをしてると、貼り付ける codeが増殖していきます。
HTMLの場合は、codeの頭に「<!-- 記載したい文字 -->」
CSSの場合は、「/* 記載したい文字 */」を付けておくと、
修正したり、後から不必要になった時に削除する時に便利です。
highlight.jsから コピペした codeの下に、以下の codeを コピペ。
<script>hljs.initHighlightingOnLoad();</script>
DEMOで自分の好きな デザインを探して反映させる

表示したい codeを コピペして、言語を選択。
「Theme」で デザインを選択できます。
私は「kimbie-dark」
秋っぽい色合いで私のBlogに合ってる!(๑•᎑•๑)♡
好きな色合いの デザインが決まったら・・
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-
release@11.0.1/build/styles/★ここに実装したいテーマを貼り付け★.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.0.1/build/
highlight.min.js"></script>上記の「★ここに実装したいテーマを貼り付け★」部分。
初期値では「default」で設定されているので「kimbie-dark」に書き換えます。
多くの皆々様方が知識を シェアしてくださった御陰様で、
私は自分の「やりたいコト」を表現できました。
ありがとうございます。(❀ᴗ͈ˬᴗ͈)⁾⁾ᵖᵉᵏᵒ
【追記】
アラサーさんも記述されております通り、
「highlight.js」から好みの デザインを選んで組み込んでも、
完全に反映されるかというと、実際そうでもないです。
私のBlogでも上手く反映されていなかったりします。
それでも、まぁまぁ・・
単色よりは マシですので妥協しております。

今回は、この辺でお終いです。
最後までお付き合いくださいまして、ありがとうございました。
情報をシェアしてくださる先人の皆々様に感謝。
必要な言葉が
必要な人に
必要な時に届きますように・・
愛と祝福を込めて ❤ *ଘ(੭*ˊᵕˋ)੭* ੈ✩‧₊˚
゚*。.ღ ⊹⊱ 𝔏𝔬𝔳𝔢 & 𝔅𝔩𝔢𝔰𝔰 𝔶𝔬𝔲 ⊰⊹ ღ.。*゚
𝔱𝔥𝔞𝔫𝔨 𝔶𝔬𝔲.
𝔦 𝔩𝔬𝔳𝔢 𝔶𝔬𝔲.




